Trendy Gradients in Web Design
This year we have seen many multicolored gradients with vibrant color palettes and irregular shapes with blur and distortion effects. Gradients are currently being used in many ways, but the most characteristic, in terms of trends, sees their use extended to secondary elements within the composition, such as hovers, titles, 3D elements, icons, and more.
Gradients have been trendy for a while now, they initially made a comeback in a conventional way in backgrounds and images. Spotify made them popular again by applying duotone gradients over photos as a characteristic element of the brand in its campaigns and microsites. History is currently being revisited, taking us through an exploration of the different aesthetic movements of the 80s and the beginnings of web design in the 90s. This revival gives us multicolored retro gradients and duotone gradients from V A P O R W A V E to Memphis Design.

Awwwards Gradients Collection
As always, we have made a selection of SOTDs and nominees where you can see these effects in use, we hope you find some inspiration in this Trendy Gradients Collection
- Richard Sancho: Portfolio 2021 by richard.sancho in H.M
- St. Martin Agency by St. Martin Agency in H.M
- Gucci Beauty Foundation by Gucci and AQuest in H.M
- Ka-Ching! by achos agency , Malo Widerspach and kirsten-van-bruyssel in H.M
- Image Hover and Fluor Gradient In Hovers, Cursors and Cute Interactions
- Antara Studio by antara.studio , Mario Sanchez Maselli and antara.studio in H.M
- MyLinkIsYourLink by andremezzomo in H.M
- Virgile Guinard – Gradients fade rollover In Freelance Portfolios
- Monograph Communications by Gary Colwell in H.M
- Zeus Jones by Zeus Jones in H.M
- Léonard Agency by Lēonard Agency in H.M
- Michelberger Hotel by Michelberger Hotel in Nominees
- Better Half by Fabio Carretti , BEN MINGO , Francesco Michelini and betterhalf in H.M
- Elyse Niezgoda by Elyse_Niezgoda in H.M
- Zona de Propulsão – Gradient contact form In Forms & Natural Language Forms
- Mutek electronic music festival – Menu In Menu Inspiration
- BMS UNITED by Kommigraphics and No Matter in H.M
- Magdiel Lopez Portfolio In Trendy Gradients
- Frans Hulet – Portfolio by Frans Hulet in H.M
- Color change reactive cursor – Le Studio Digital In Hovers, Cursors and Cute Interactions

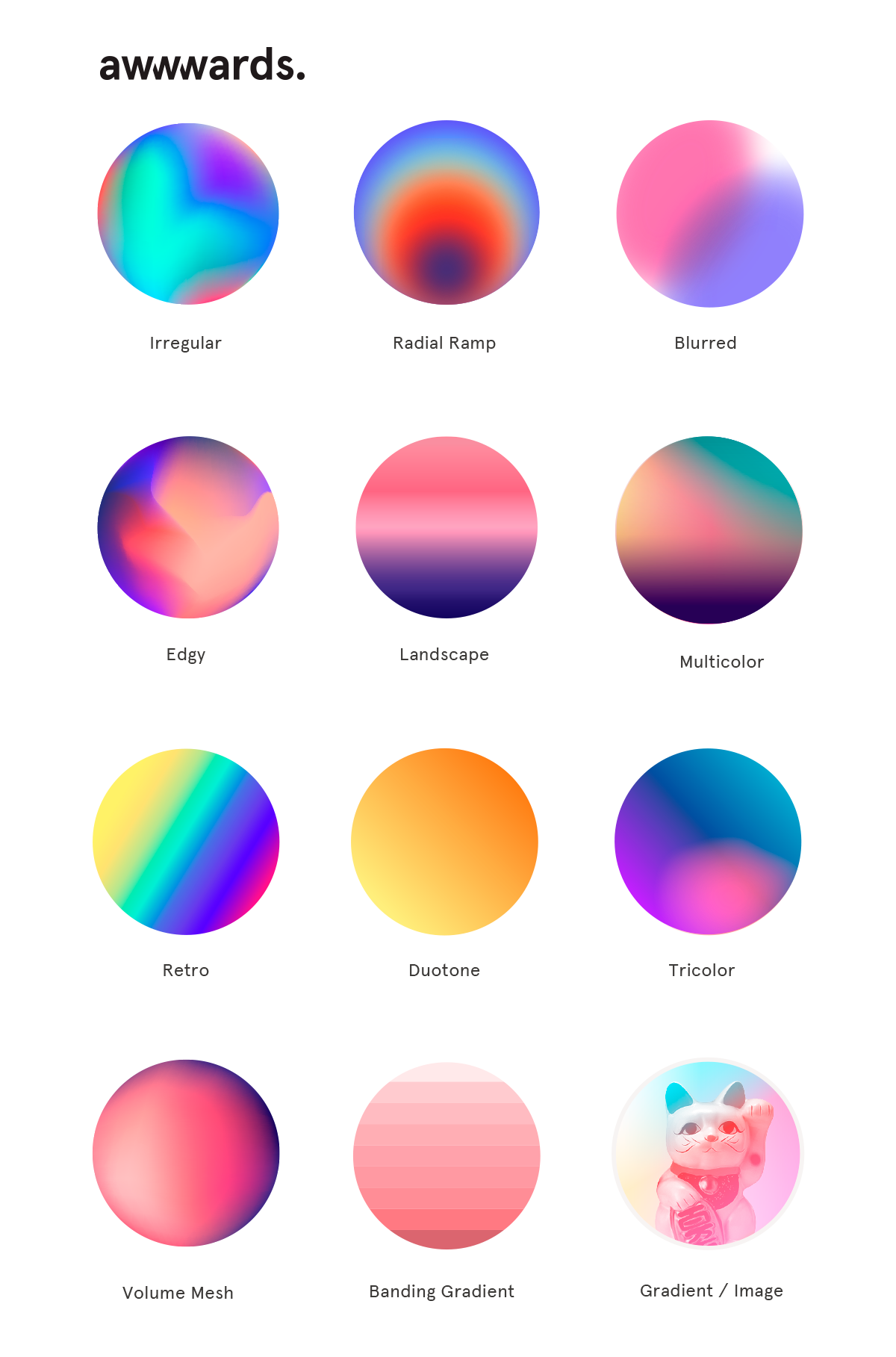
Types of Gradients
We can blend colors in multiple ways, the most common being linear or radial gradients with different parameters like radius, orientation, opacity or color points. Experiments can also be made with non-uniform blends, which use gradient meshes or other techniques. With gradient mesh the surface of the gradient is distorted to generate a freeform shape. There are many types of gradients, like monotone, duotone, multicolor, gradients ramps, etc, as demonstrated in the following graphic.

Get involved with gradients, Download the Source File for free here in vector format .ai or pdf to do your own design experiments with the gradients from the poster.

Useful Tools for CSS gradients
To recreate these effects in CSS there are loads of tools available allowing them to be created through visual editors, simply by copying and pasting the CSS code, as you can see here: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients in CSS.
EGGRADIENTS
A gradient color palette containing 200+ gradient background colors, which lets you easily find a gradient color you like and copy the CSS straight into your design!
WEBGRADIENTS
A collection of 180 elements of gradients with CSS code and PNG background files.
COLORSPACE
A complete color resource with palette generator, gradient generator, and 3-color gradients.
COOLHUE
A cool handpicked Gradient Palette with CSS code and plugins for Figma and Sketch.
GRABIENT
This generator will give you linear gradients, which you can customize and then download the CSS gradient code!
COLOR DESIGNER
Containing many free color tools: palette generator, gradient generator, color mixer, “what color is this?”, color converter, and more!
CSS GRADIENT
Website offering lots of information about gradients and a free tool which allows you to generate a gradient background for your website.
Source: Awwards