27 Exciting New Tools For Designers, March 2021
Looking for something new to get you excited about design work? This list is packed with all kinds of goodies to help you feel inspired and ready to work.
Here’s what new for designers this month.
Top Picks for March
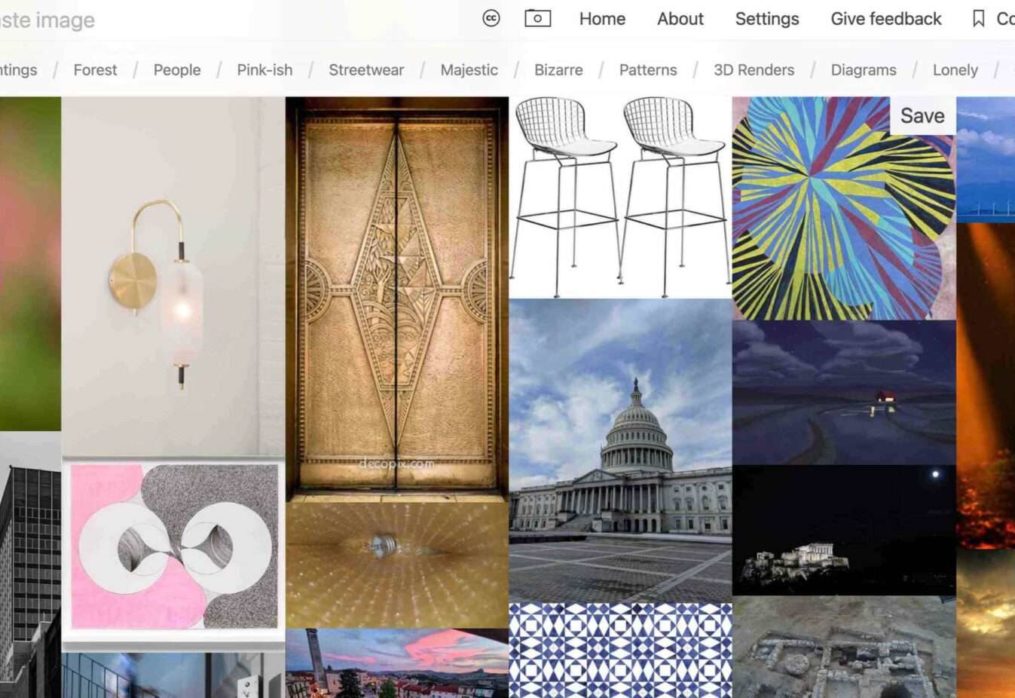
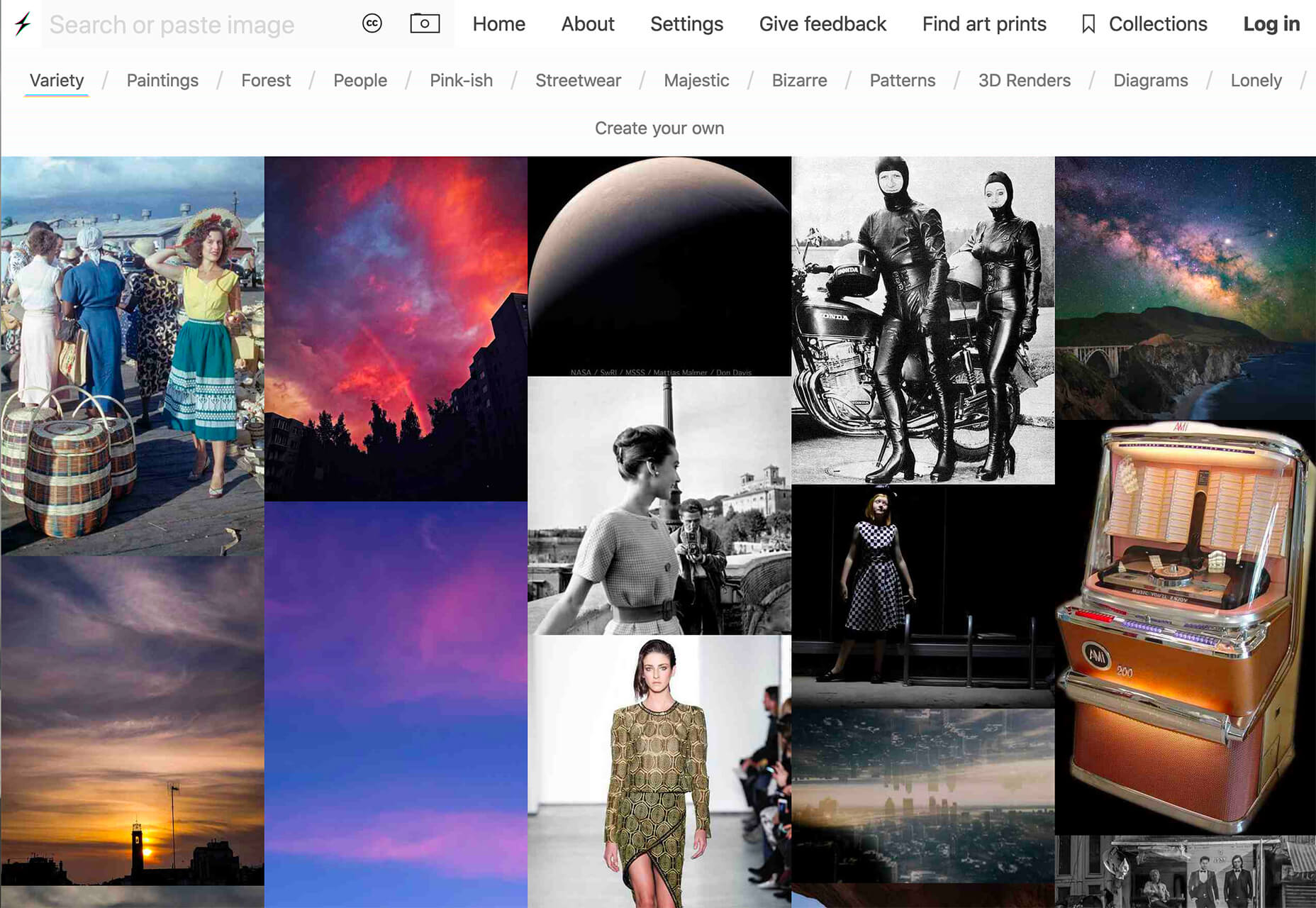
Same Energy
Same Energy, in beta, is a visual search engine. You can search with a minimum number of words or an image. The website is designed to help you find art, photography, decoration ideas, and practically anything. It uses deep learning and algorithms to create images on the home page, and you can create feeds in the same manner. The coolest part of this tool is that it tries to match the visual and artistic style you ask for with image mood and objects.

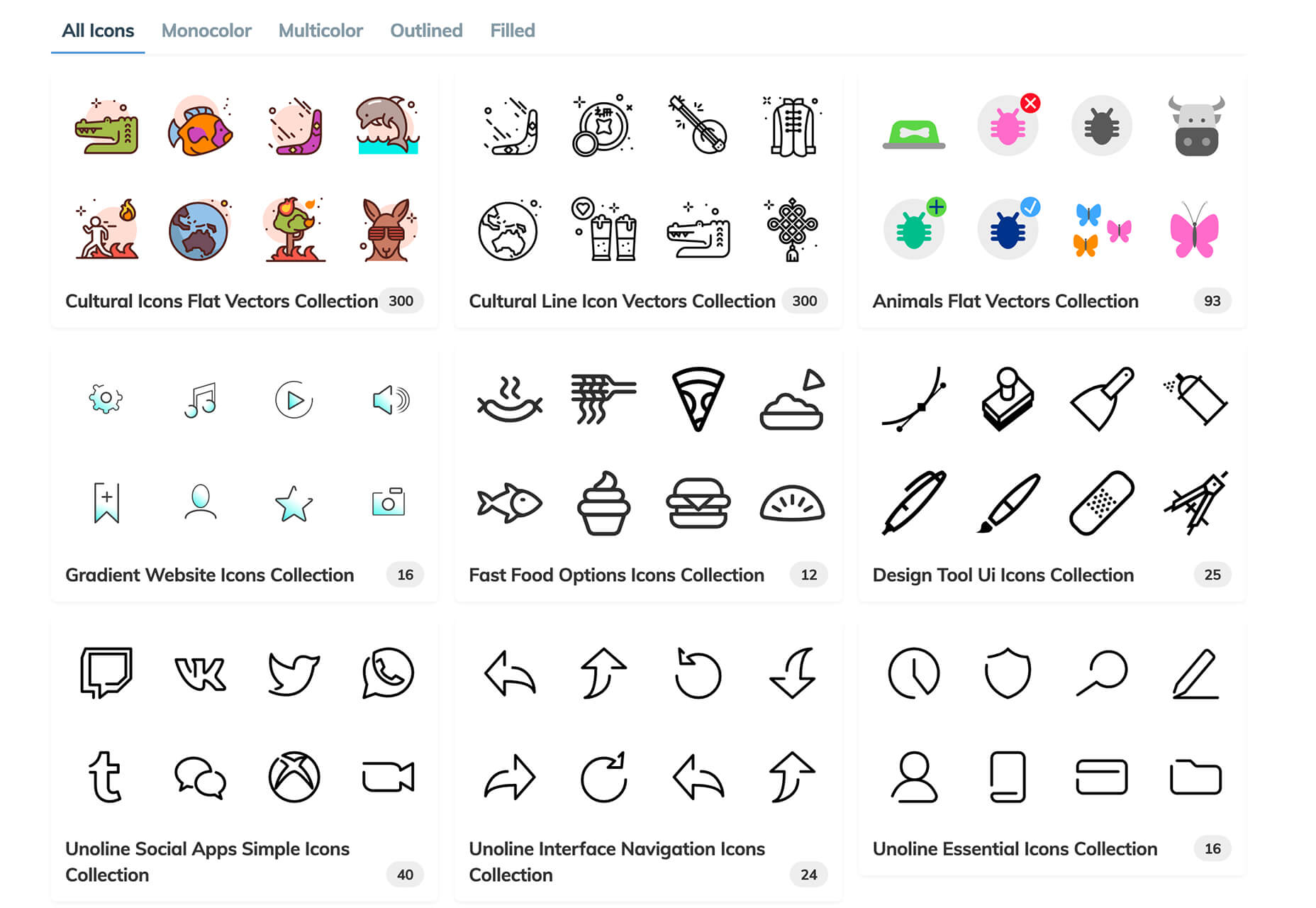
SVG Repo
SVG Repo is a collection of more than 300,000 SVG vectors and icons that you can download and use in projects for free (even commercial use). The site has a powerful search tool to help you find the right image, and the platform is designed so that you can contribute.

Penpot
Penpot is an open-source design and prototyping platform for cross-domain teams. It is a web-based tool that isn’t dependent on any operating system and works with open web standards. It’s designed to be zippy and interactive so your team can work fast.

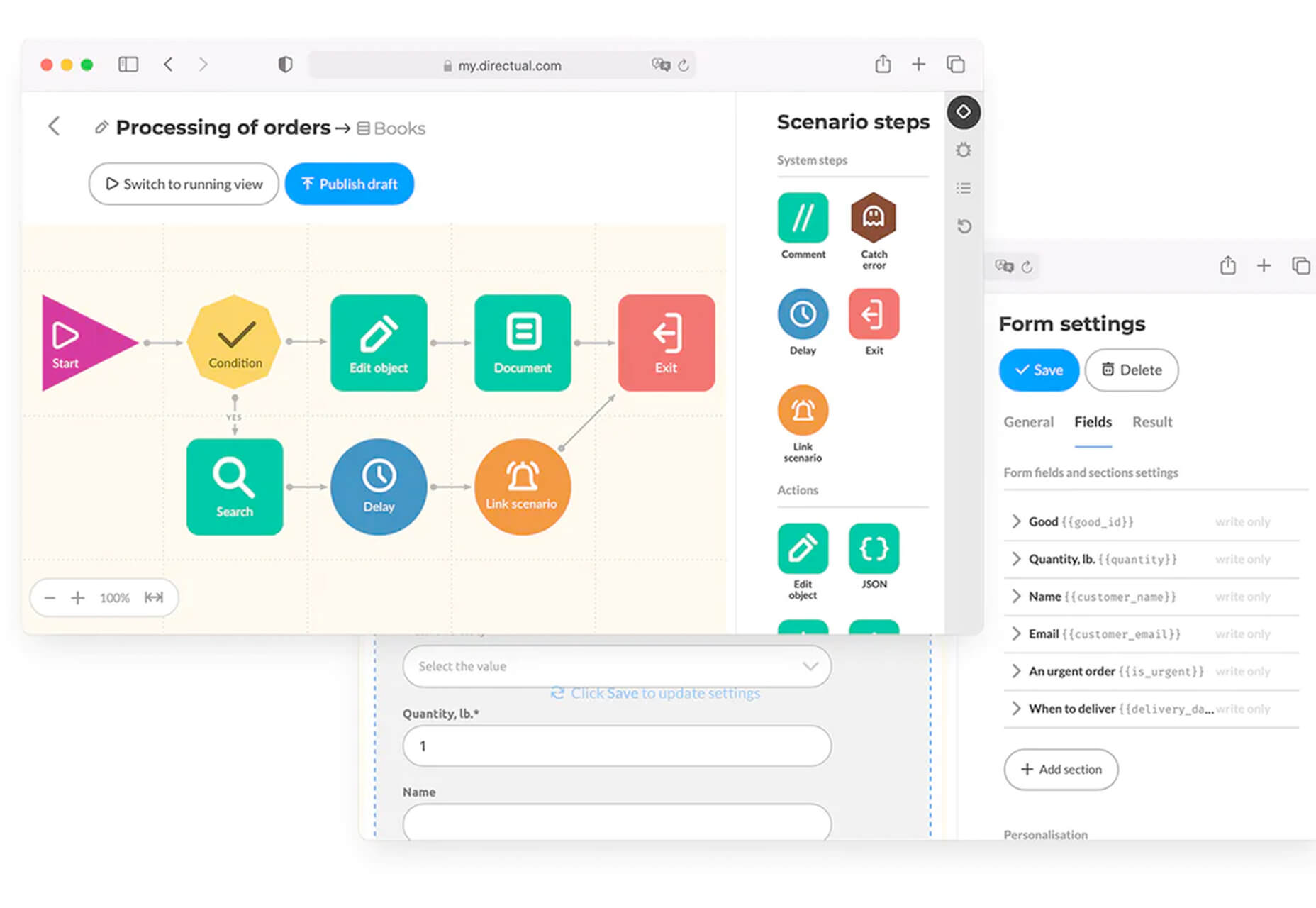
Directual
Directual is a no-code platform for building scalable apps using a visual interface. (Perfect for designers with less development experience.) It includes integrations with other popular tools and is free to use while figuring out how the app works and how you can make it fit your business goals.

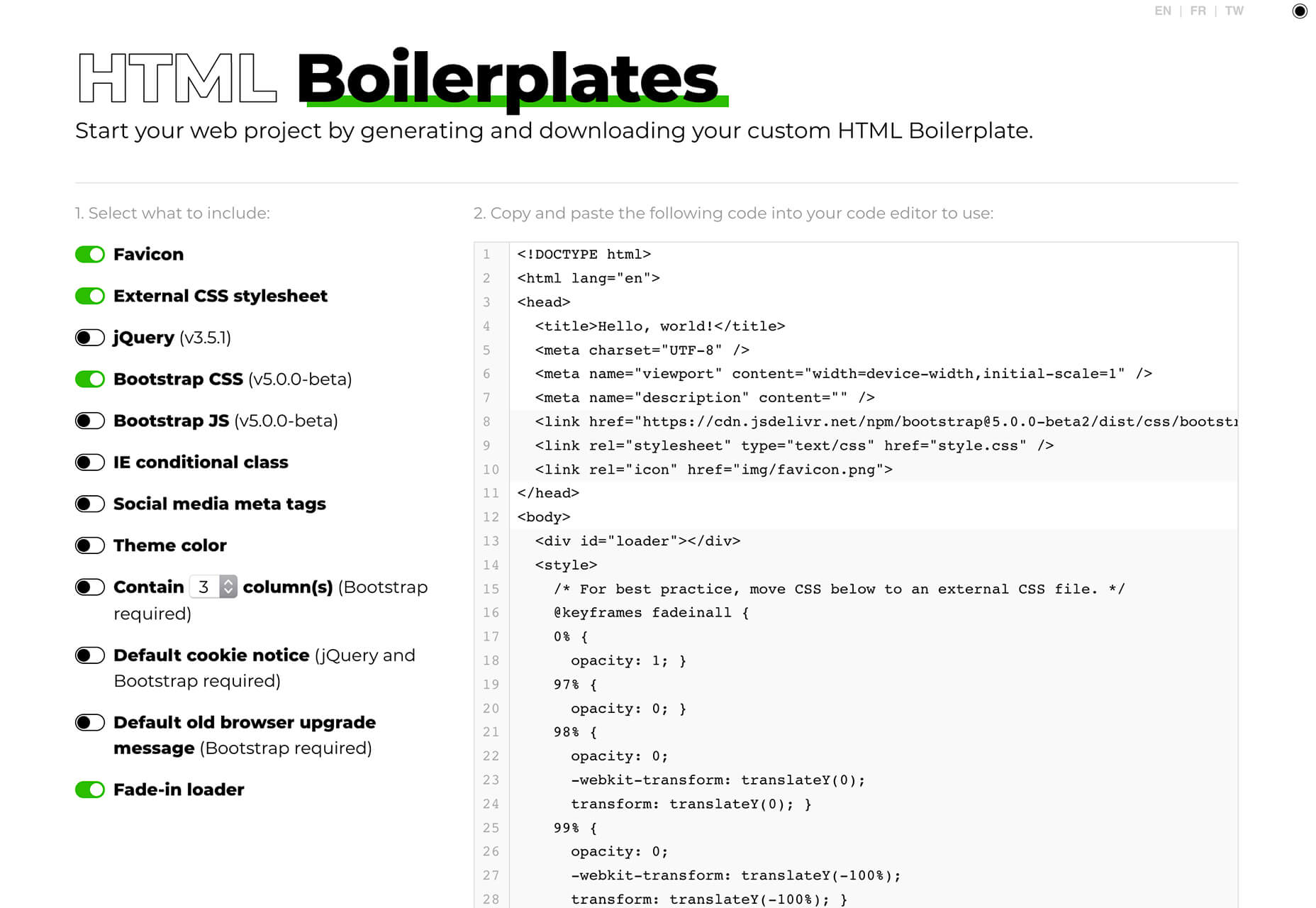
HTML Boilerplates
HTML Boilerplates helps you start web projects by generating a custom HTML boilerplate that you can download. Just choose the elements you want to include and then copy and paste the code into your editor.

6 Productivity Boosters
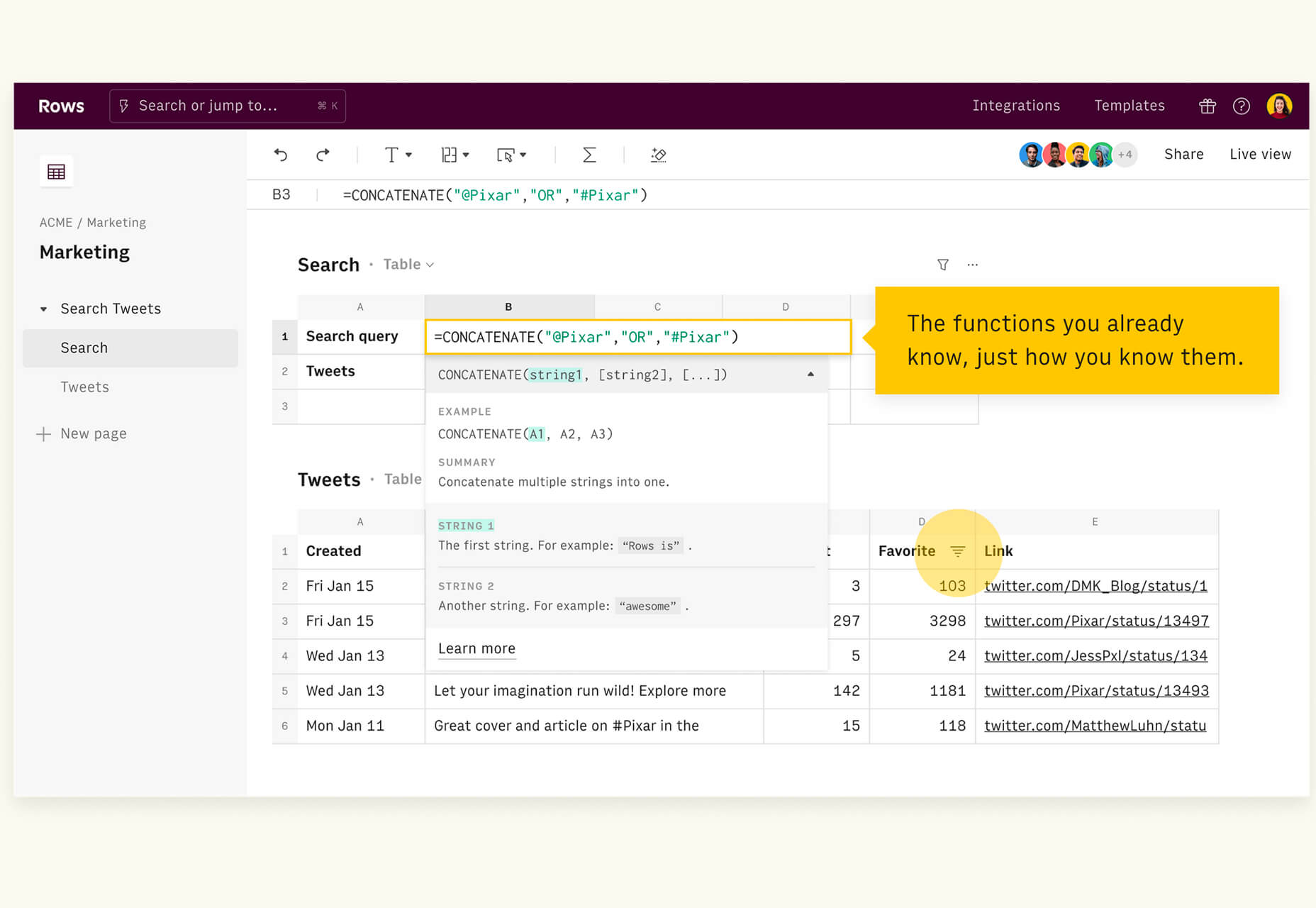
Rows
Rows is a spreadsheet tool with built-in web integrations that’s made for team collaboration. It works with other tools you already use, such as Google Analytics, Twitter, LinkedIn, Mailchimp, and so many others. Without scripts, you can use it to automate workflows, analyze data, share dashboards, and build forms and tools that make work simpler.

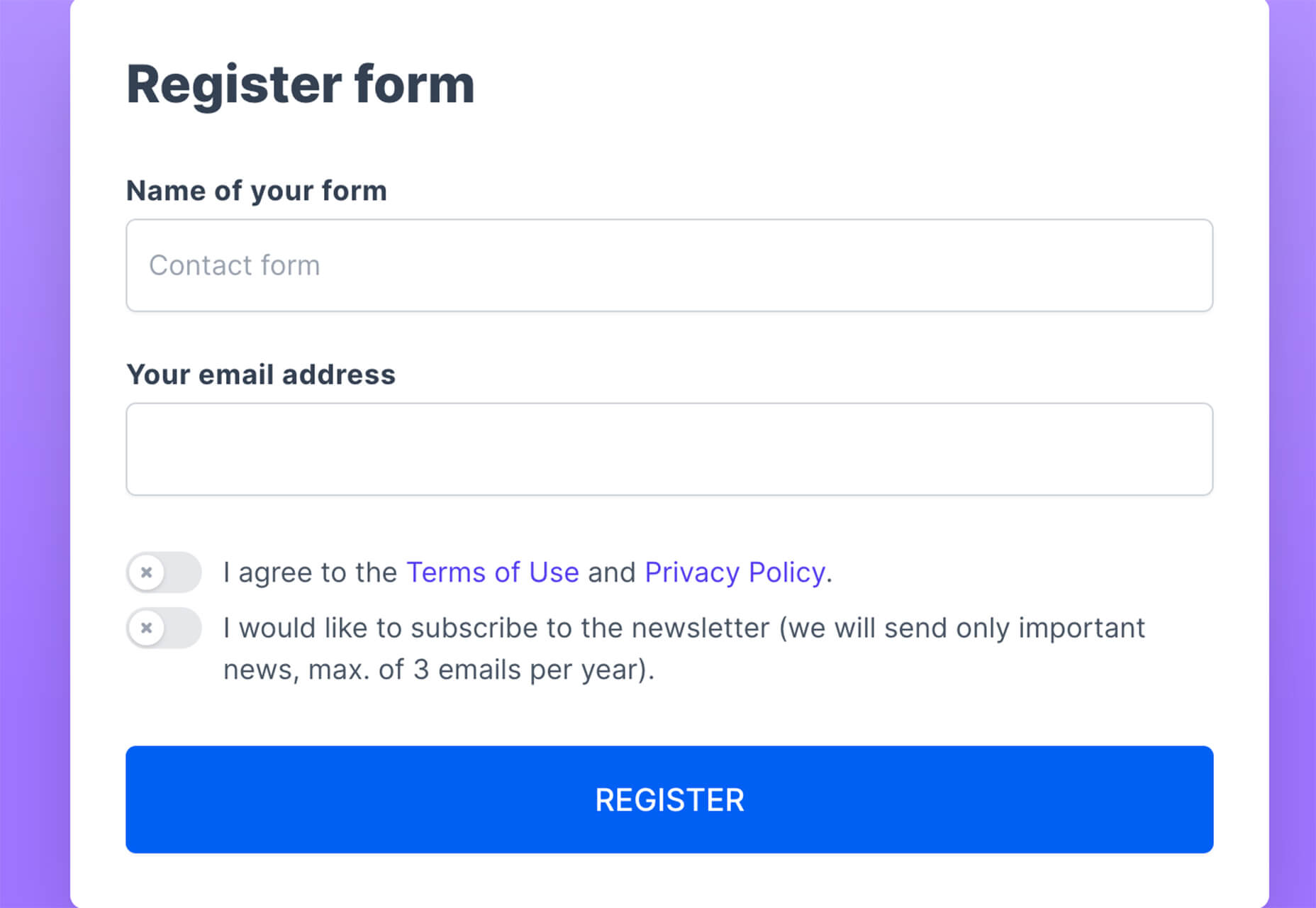
Form.Taxi
Form.taxi is a premium web-based form tool. You can create web forms without code or programming and connect them to your website. The tool then stores information, filters for spam, and notifies you of form submissions.

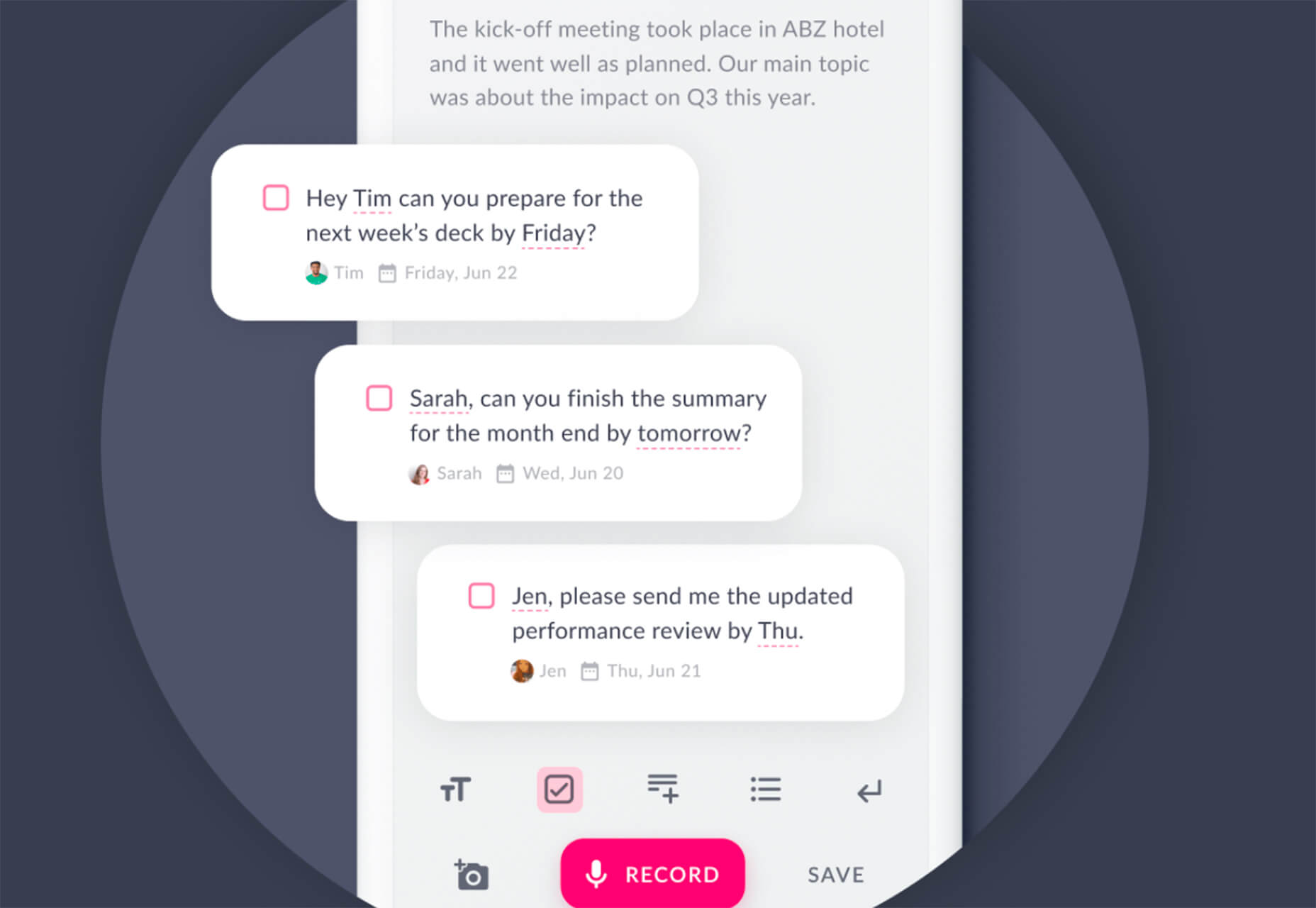
Verbz
Verbz is a voice productivity app that allows you to create notes, assign tasks, make announcements, run standups, or chat. Talk or type, listen or read. It works as your own voice assistant for teams. It’s available in Beta from the App Store, and there’s a waitlist for Android users.

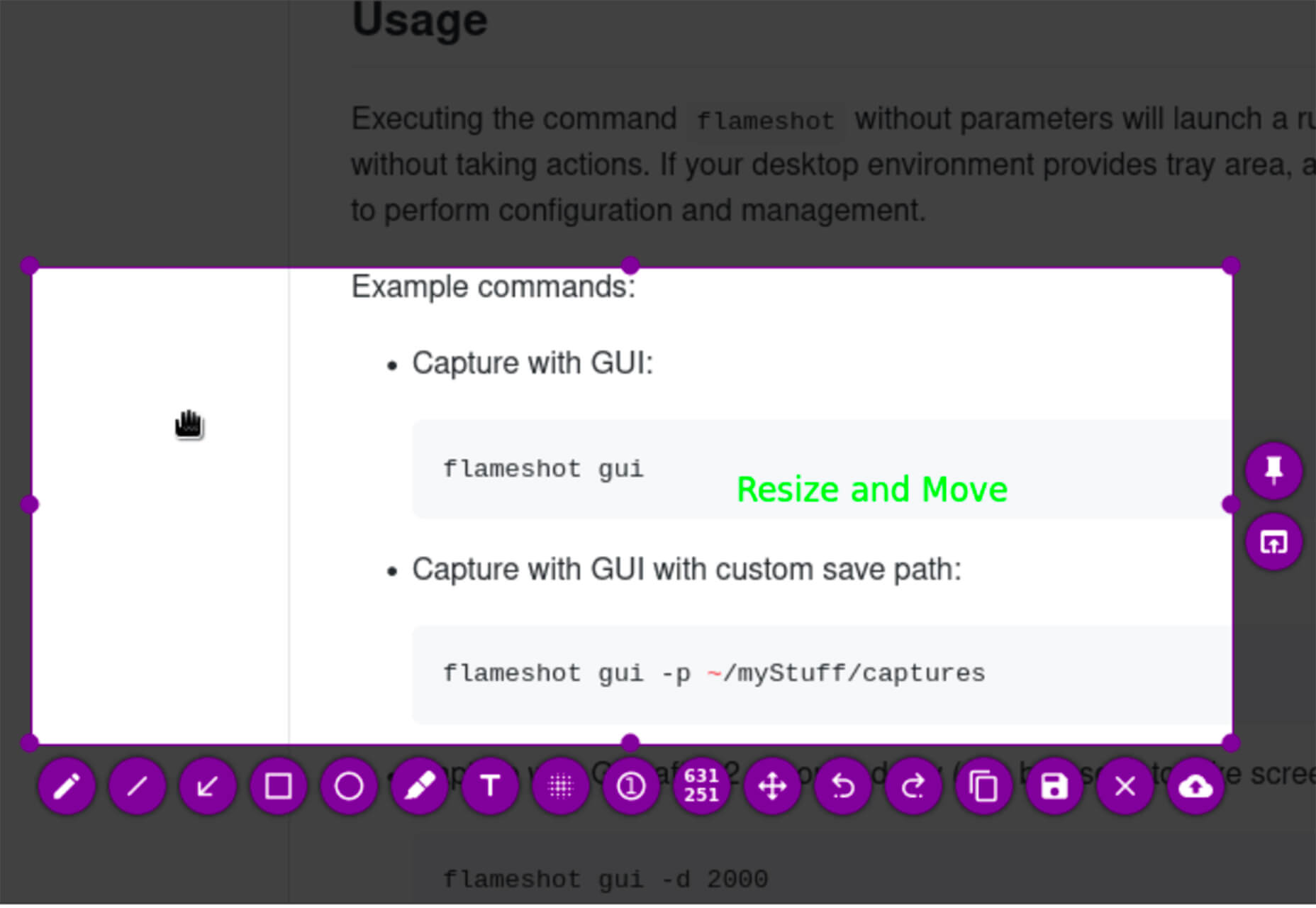
Flameshot
Flameshot is a tool for grabbing screenshots. It has a customizable appearance, is easy to use, and lets you draw and edit screenshots as you work.

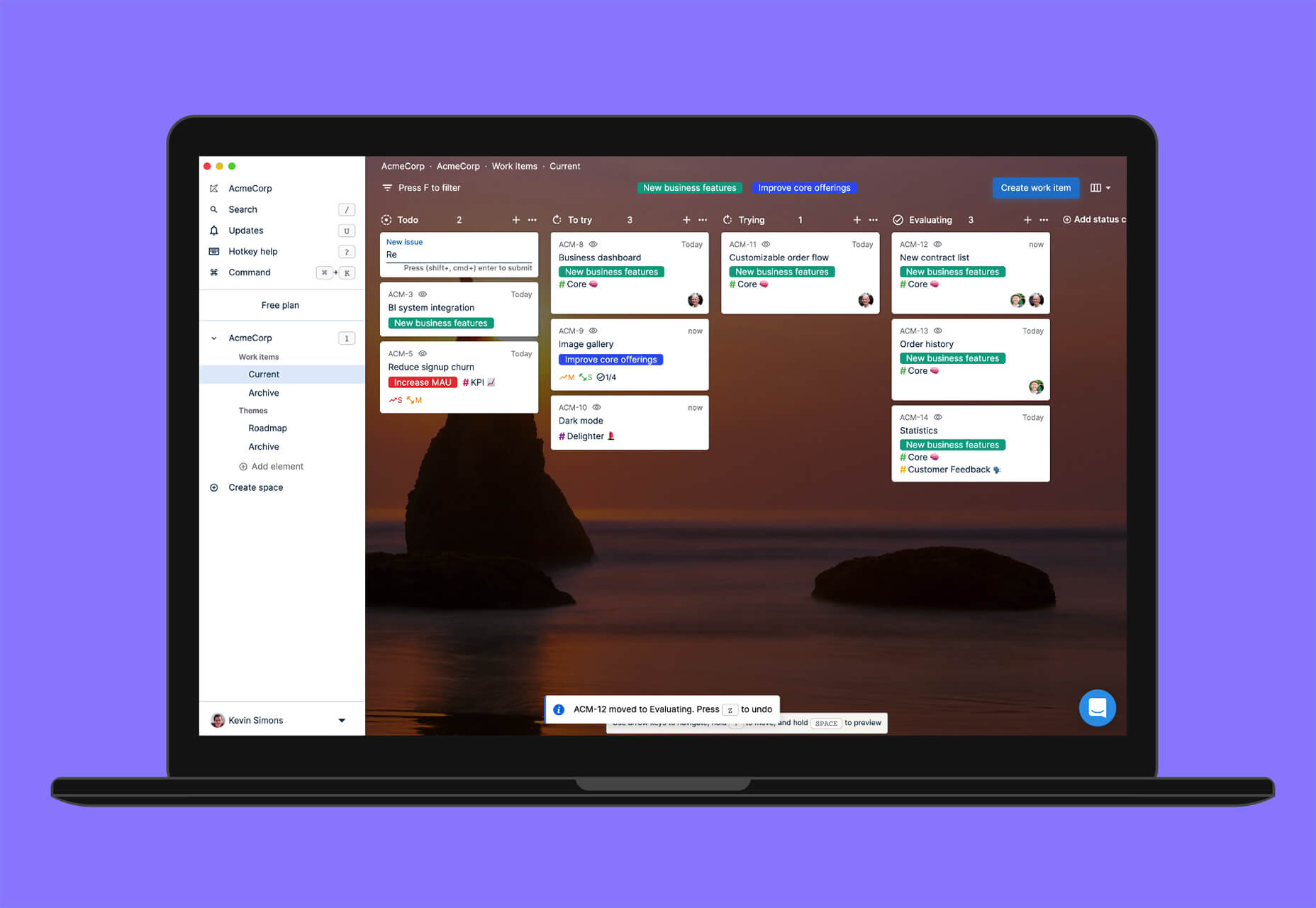
Kitemaker
Kitemaker is a collaboration tool for development processes. It can help you keep track of everything from tools such as Slack, Discord, Figma, and Github in one place. It helps you structure projects and keep discussions about work moving forward in one place.

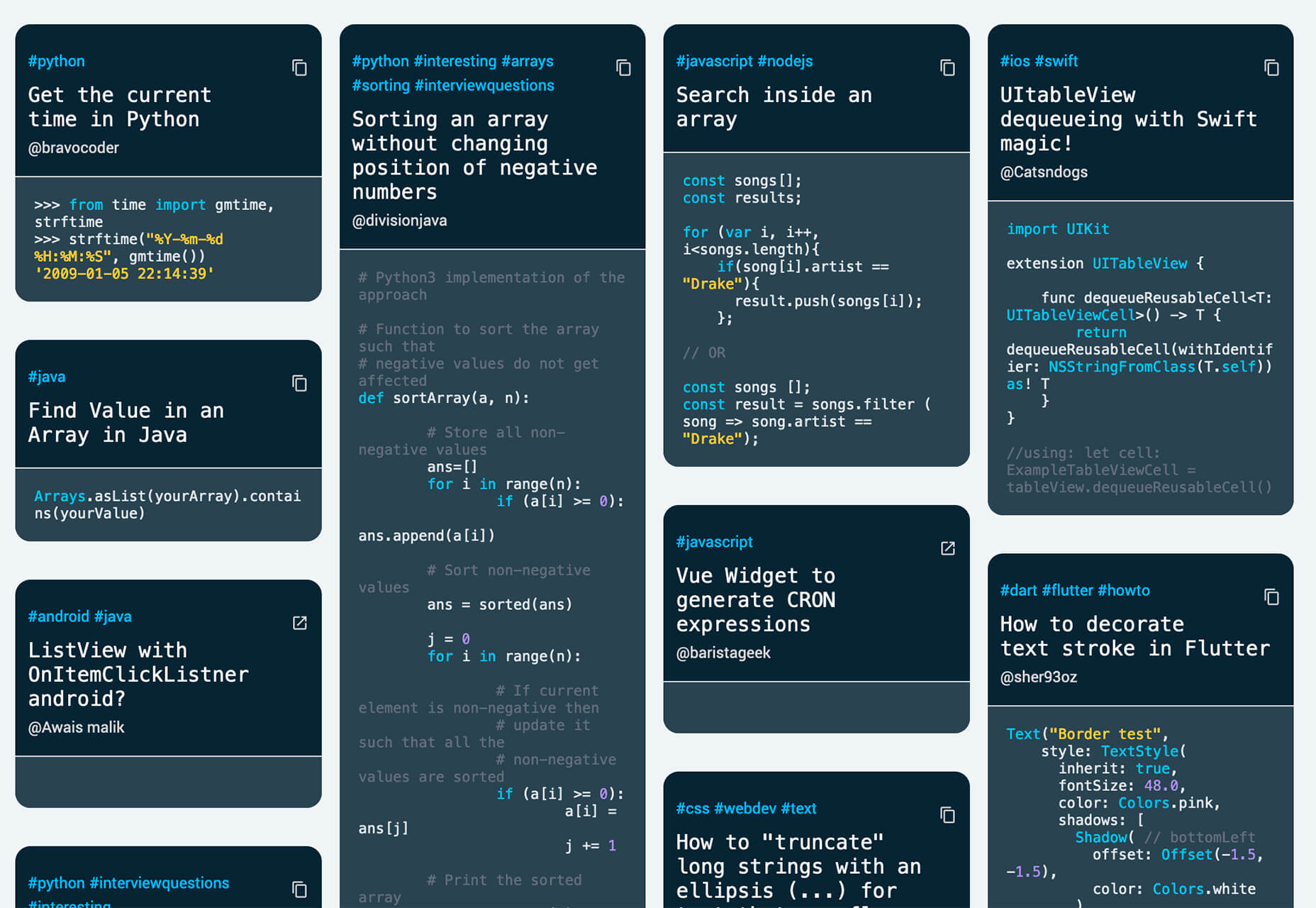
This Code Works
This Code Works is a place to save code snippets that work for when you need them again. You can group and organize snippets and share with others. You might think of it as the “Pinterest of code.”

3 Icons and User Interface Elements
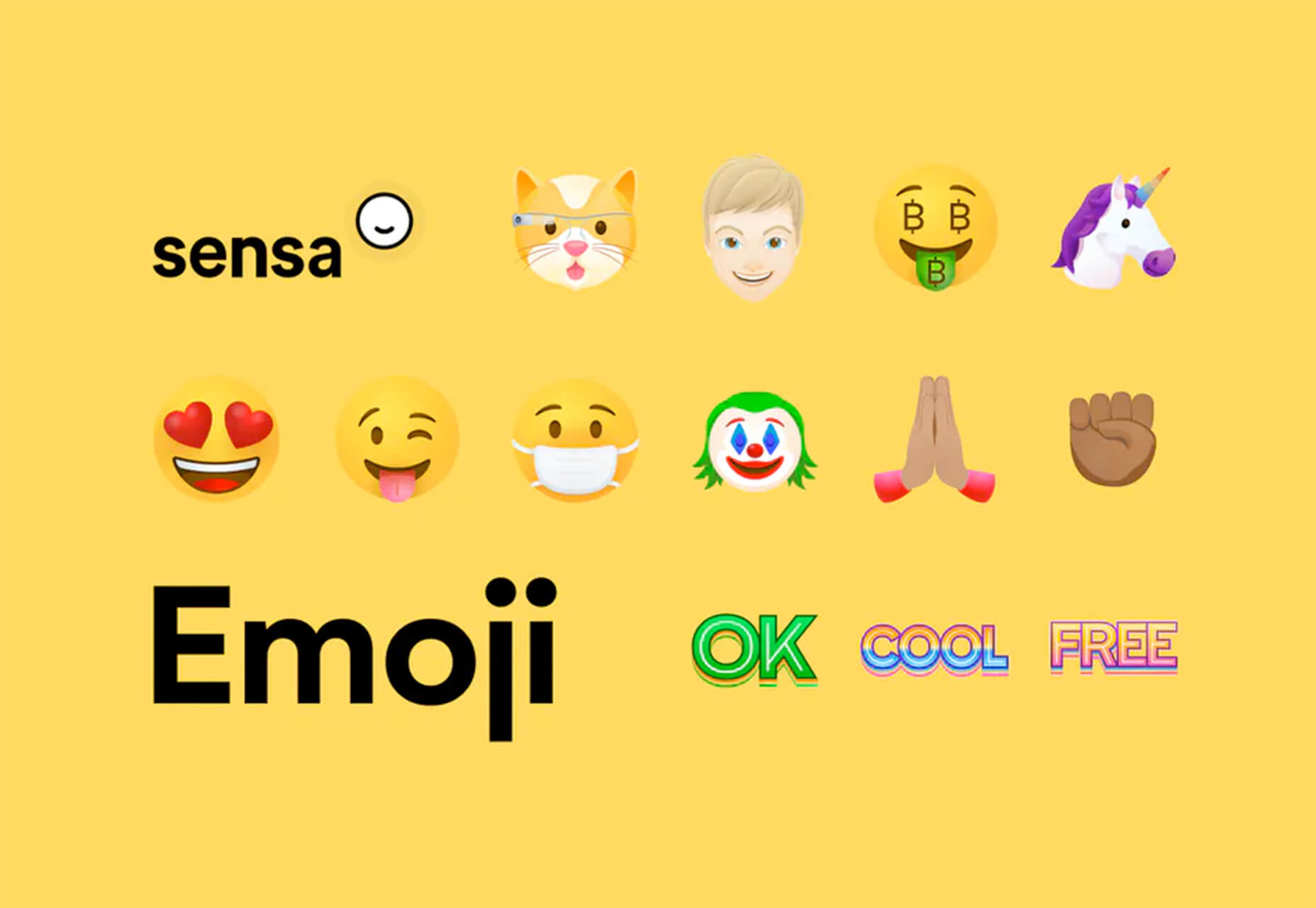
Sensa Emoji
Sensa Emoji is a collection of common emoji icons that you can use in your materials. Every element is fully vector and free to use.

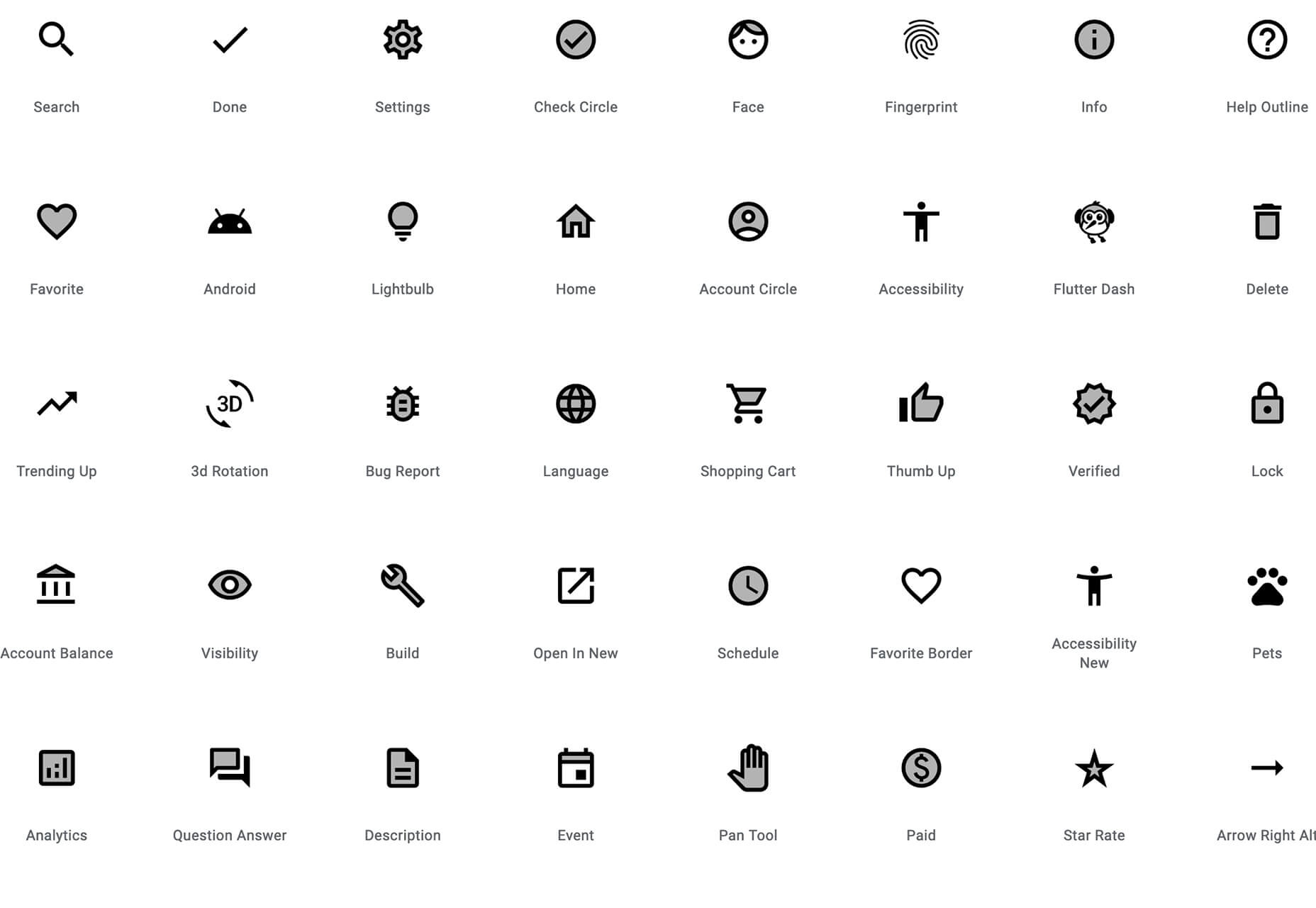
Google Fonts Icons
Google Fonts now supports icons, starting with Material Icons. Choose between outlined, filled, rounded, sharp, or two-tone options in the open-source library.

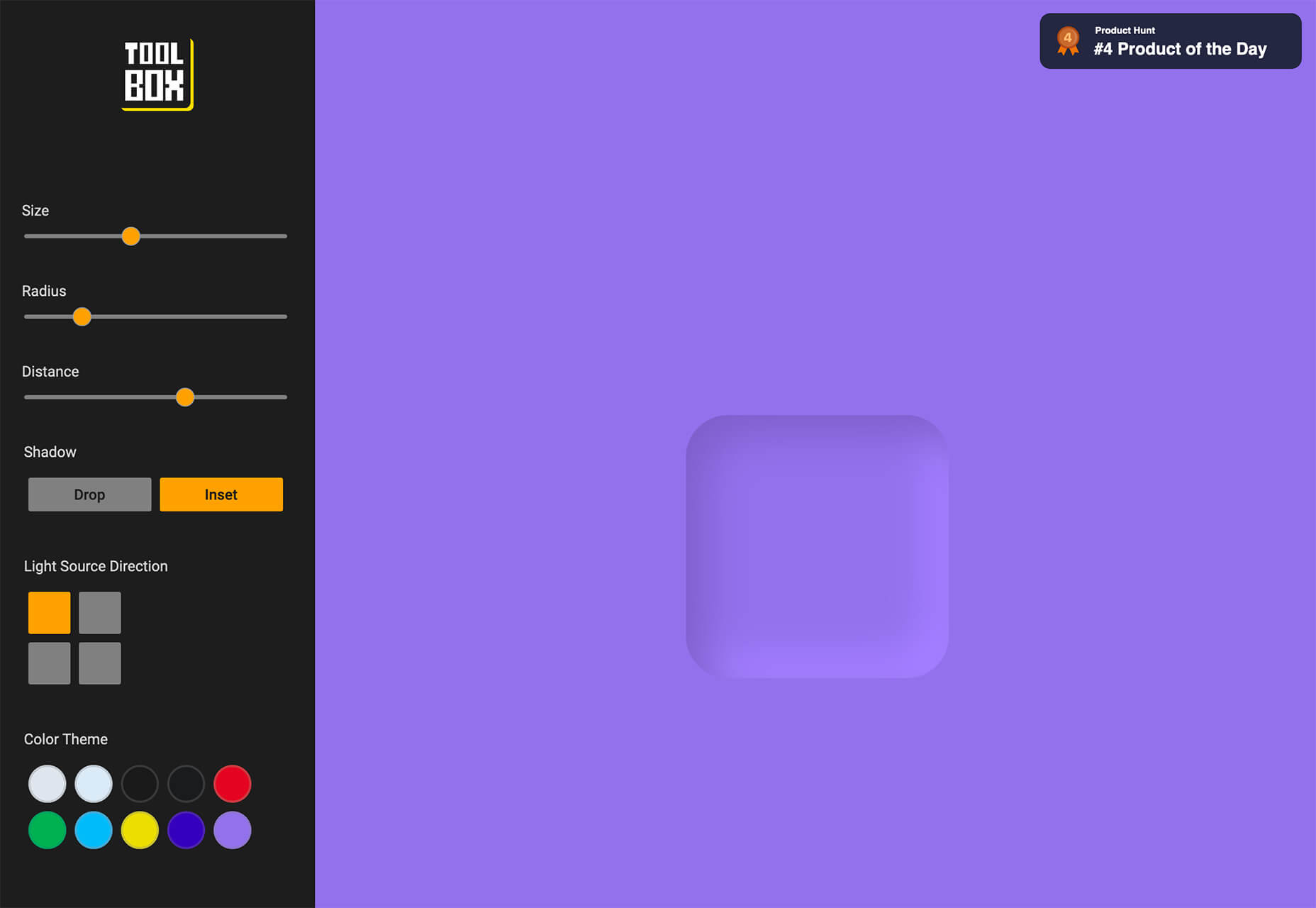
Toolbox Neumorphism Generator
Toolbox Neumorphism Generator is a design tool that helps developers to generate CSS in the soft UI /neomorphism style for the elements with real-time output.

3 Tutorials and Demos
An Interactive Guide to CSS Transitions
An Interactive Guide to CSS Transitions explains everything you need to know about this great animation tool for website designers. This tutorial digs in with code and examples to help you create more polished animations and is designed for anyone from beginners to experienced designers with some pro tips throughout.

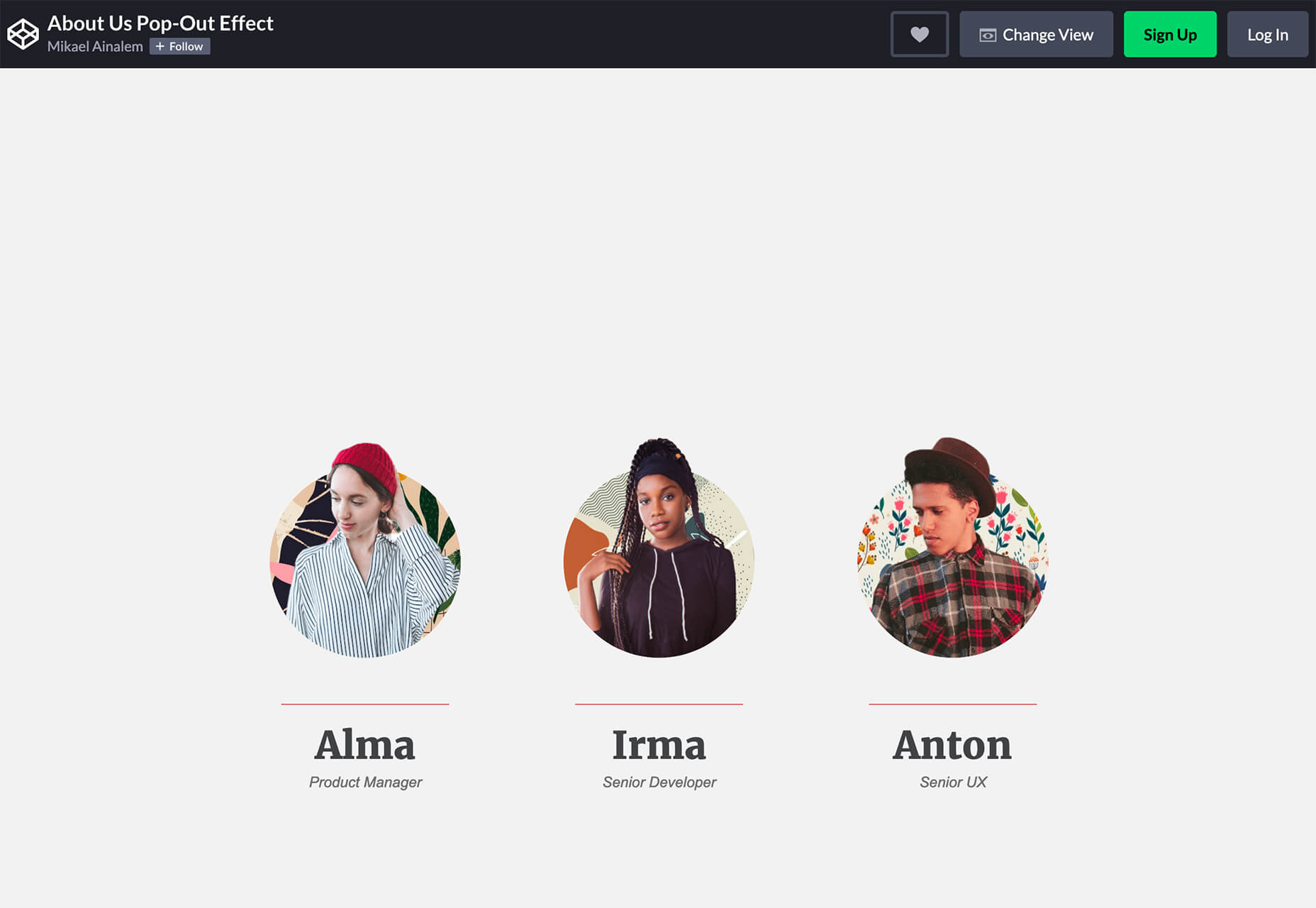
About Us Pop-Out Effect
The About Us Pop-Out Effect adds a special element to any team or contact page with a nifty pop animation. Each person seems to lift out of the circle frame in this pen by Mikael Ainalem.

Interactive Particles Text Create with Three.js
Interactive Particles Text Create with Three.js is a web element you could play with all day. Text shifts into particles and follows mouse movement in a fluid motion in the pen by Ricardo Sanprieto.

10 Fresh Fonts and Text Tools
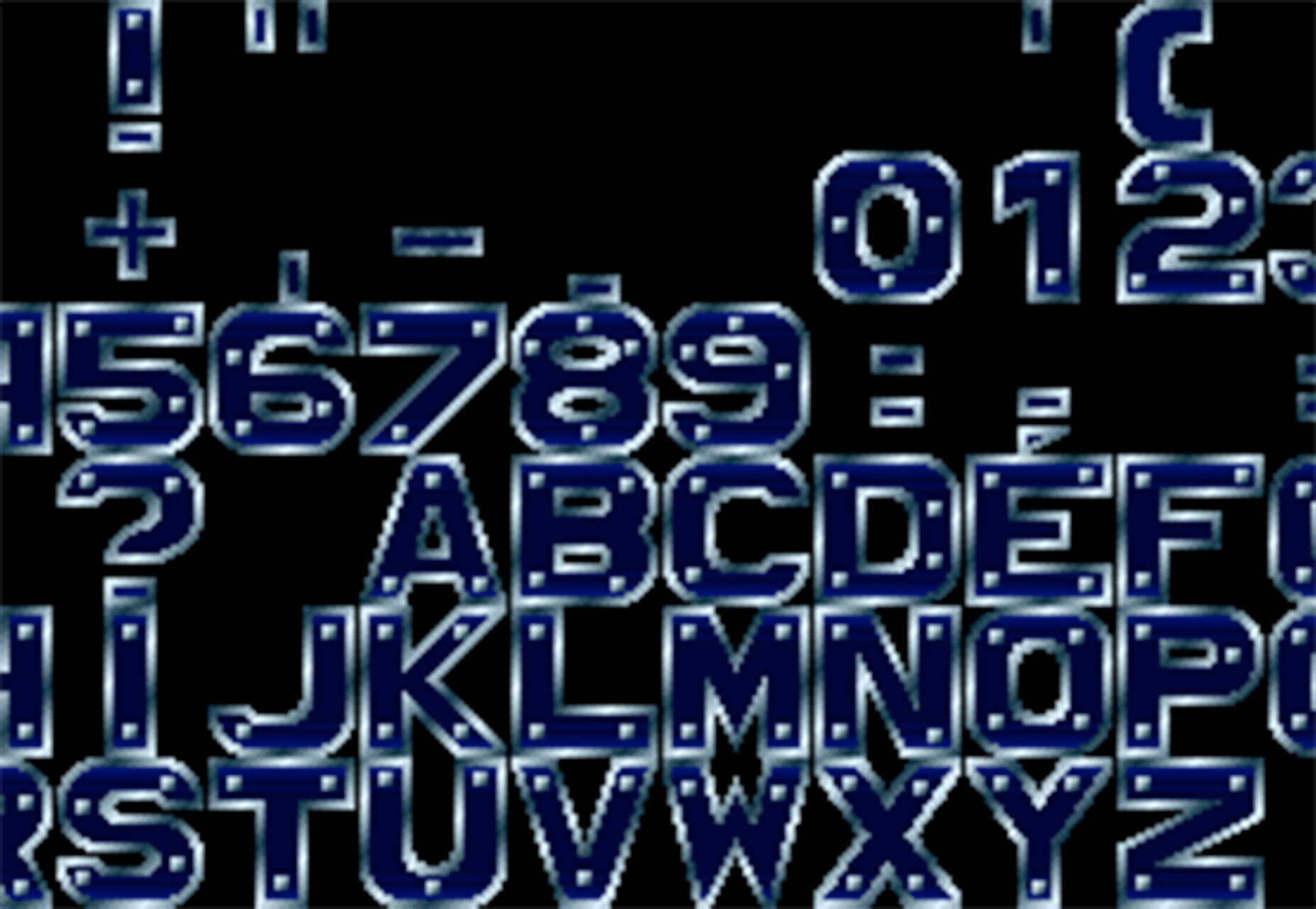
Bitmap Fonts
Bitmap Fonts is a collection of various bitmap typefaces all pulled and stored in a single location. This is the perfect solution if you are looking for a bitmap option.

Uniwidth Typefaces
Uniwidth Typefaces for Interface Design is another collection of fonts for a specific purpose – here universal widths for interface design. Uniwidth fonts are proportionally-spaced typefaces where every character occupies the same space across different cuts or weights. This is both a tutorial on the type style as well as font collection.

Bubble Lemon
Bubble Lemon is a typeface for projects with a childlike feel. With an outline and regular style, the thick bubble letters look like some of the sketches you may have done in grade school.

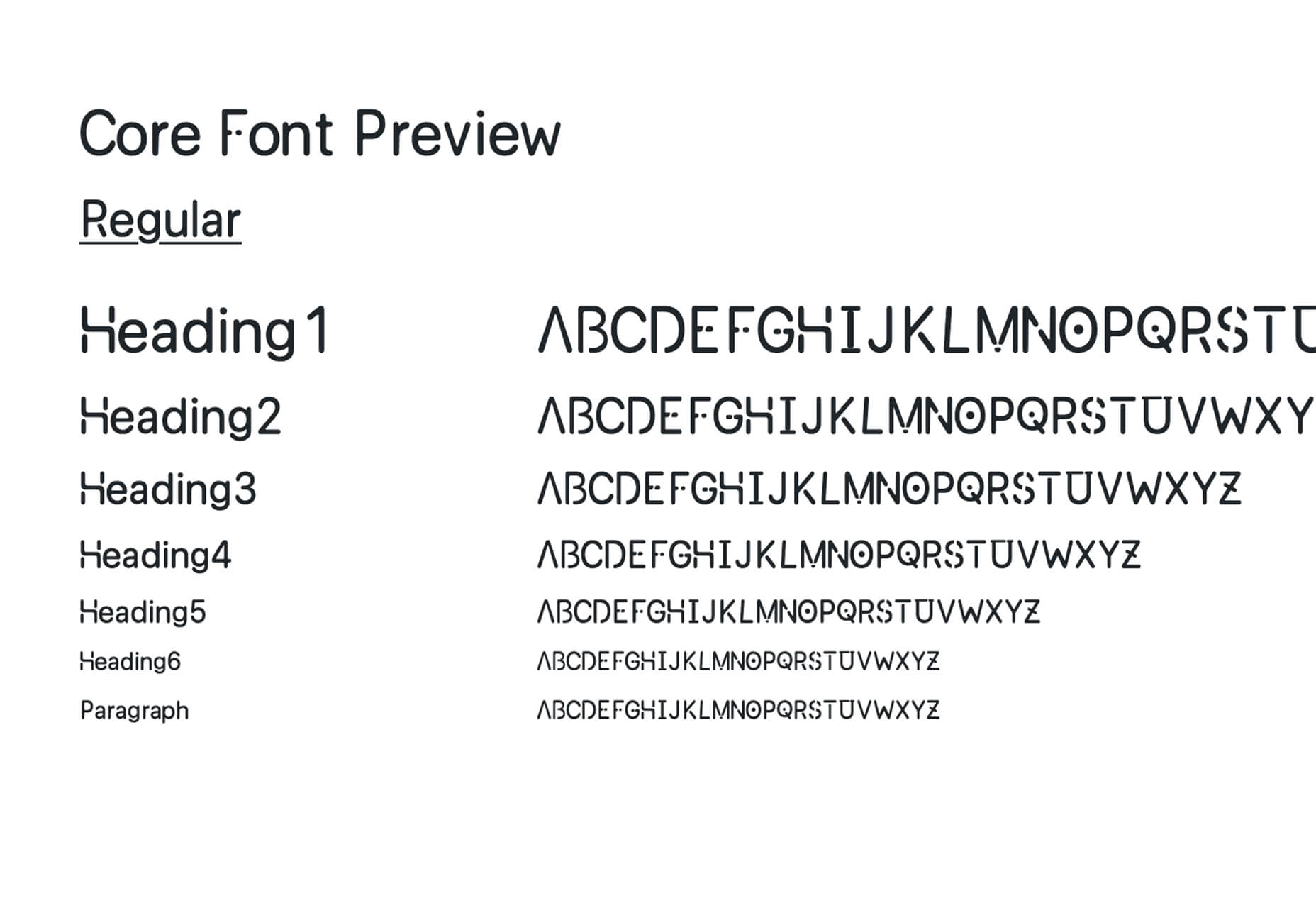
Core Font
Core Font is an open-source project with a funky and modern style. It has a full upper- and lower-case character set, numerals, and a few punctuation marks.

GHEA Aram
GHEA Aram is a superfamily with a Central European flair, according to the type designer. The premium typeface includes everything from light to black italic and even some Armenian ligatures.

Make Wonderful Moments Duo
Make Wonderful Moments Duo is a script and sans serif font pair with a lighthearted feel and highly readable character set. The regular (sans serif) only has uppercase characters.

Ribheud
Ribheud is a slab-style display font with a heavy look and strong presence. What makes it interesting is the left-outline/shadow on each character.

Rose Knight
Rose Knight has an old-style feel that can take on multiple moods, depending on supporting design elements. All of the characters are uppercase with alternates. It could make a fun branding option.

The Glester
The Glester is a beautiful premium typeface in a calligraphic style. The most interesting element of this typeface is all of the extra decorations that allow you to change individual characters (380 glyph alternates).

Velatus
Velatus is a vintage-style typeface with plenty of swashes and flourishes that make it unique. It comes with 157 characters and 96 glyphs.